Ryan's Portfolio
About Me
Hello, my name is Ryan. I have been teaching myself web development through many sources such as Free Code Camp, Harvard's CS50 course, Udacity, Coursera.org, etc.
I am based in the New York City metro area and am currently searching for
entry level or freelance web development opportunities that will allow me to improve on my abilities.
Here are links to some of my work on github, codepen and plunker.
While studying I keep an extensive amount of notes as well as links to many resources. I compiled all of these notes and resources for others to use online in this google document. As I am constantly learning this document will see regular updates
Technologies
Design
Secure
Projects
React Projects
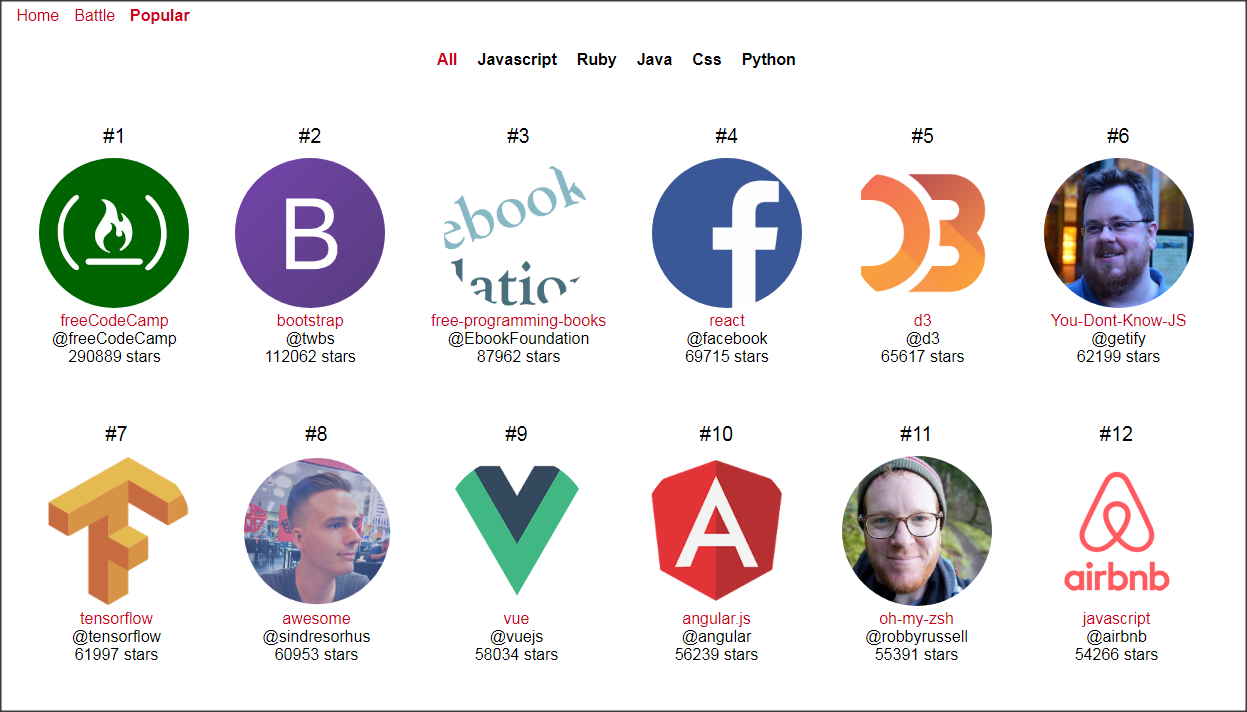
Github Battle

Description
Displays the current most popular programming repositories, also uses the Github API to compare 2 users in a battle format.
Resources Used
- React Fundamentals Course
- from ReactTraining.com/online
- Google Firebase
Technologies Used
- HTML, CSS, Bootstrap
- Javascript
- React, React Router
- Github Api, Axios
- Node.JS, NPM, Webpack
-
Google Page Speed Scores
- Mobile Speed: 79/100
- Desktop Speed: 93/100
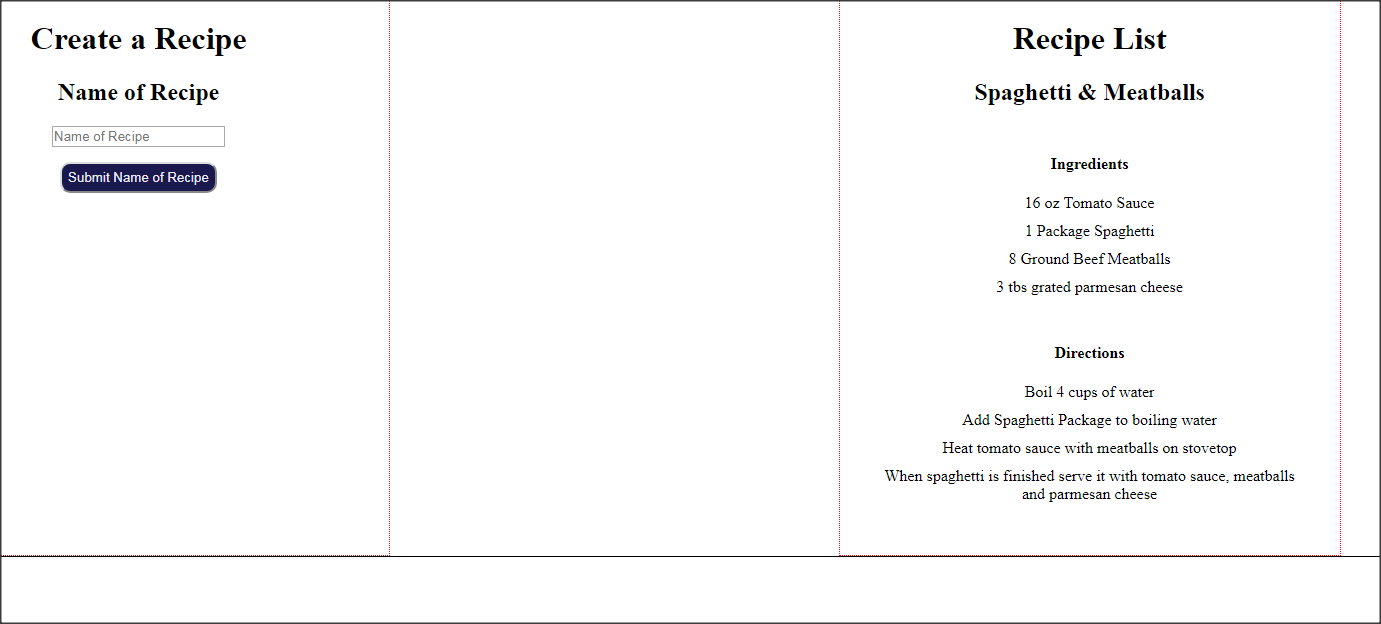
Recipe Creator and Storage Box

Description
Allows the user to create and store recipes.
Resources Used
- Free Code Camp
- Stack Overflow
- Javascript & Jquery
- by Jon Duckett
Technologies Used
- HTML, CSS, Bootstrap
- Javascript
- SASS/SCSS
- React
- Create React App
-
Google Page Speed Scores
- Mobile Speed: 64/100
- Desktop Speed: 85/100
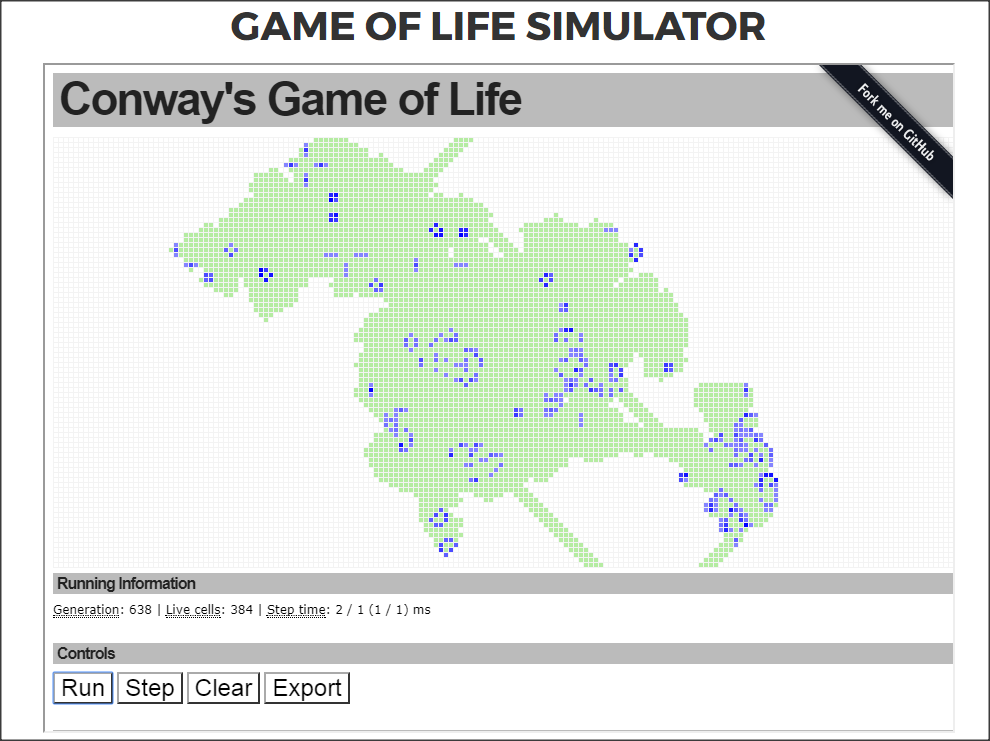
Game of Life

Description
John Conway's Game of Life Replica
Resources Used
- Free Code Camp
- Game of Life Wikipedia
- Javascript & Jquery
- by Jon Duckett
- Youtube
Technologies Used
- HTML, CSS, Bootstrap
- Javascript
- SASS/SCSS
- React
Free Code Camp Points Leaderboard

Description
Uses the Free Code Camp Api to display the point leaders and their points
Resources Used
- Free Code Camp & FCC chat
- React Up & Running
- by Stoyan Stefanov
Technologies Used
- HTML, CSS
- Javascript
- React
- Axios
-
Google Page Speed Scores
- Google Page Speed Scores
- Mobile Speed: 70/100
- Desktop Speed: 88/100
Websites
George Carlin Tribute

Description
A page with media and information on the comedian George Carlin.
Resources Used
- Free Code Camp
- George Carlin's books
- Javascript & Jquery
- by Jon Duckett
Technologies Used
- HTML, CSS, Bootstrap
- Javascript
- Jquery
-
Google Page Speed Scores
- Mobile Speed: 37/100
- Desktop Speed: 32/100
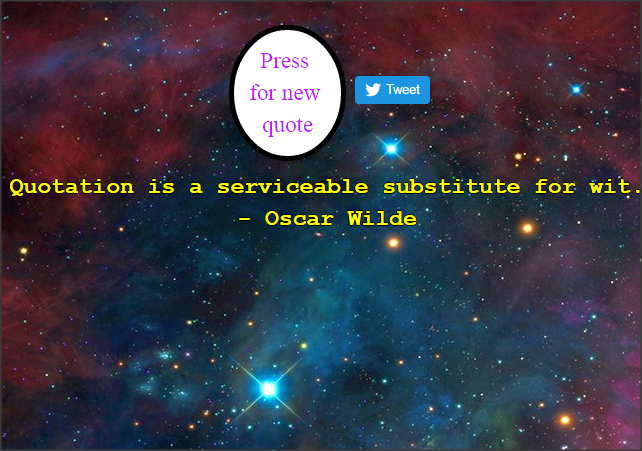
Random Quote Generator

Description
A button click generates a new quote from various sources.
Resources Used
- Free Code Camp
- GoodReads.com
- Twitter Documentation
Technologies Used
- HTML, CSS, Bootstrap
- Javascript
- Jquery
-
Google Page Speed Scores
- Mobile Speed: 71/100
- Desktop Speed: 89/100
Wix Site

Description
This site was done before I had a extensive knowledge of CSS, after studying css I can safely say I should have stuck with Wix.
Resources Used
Technologies Used
- Wix Website Builder
- Social Media Links Widget
-
Google Page Speed Scores
- Mobile Speed: 54/100
- Desktop Speed: 69/100
Websites with API's
Local Weather

Description
Local Weather forecast that uses the Weather Underground API
Resources Used
- Weather Underground Documentation
- Free Code Camp
- Harvard's CS50 Course
- Stack Overflow
Technologies Used
- HTML, CSS, Bootstrap
- Javascript
- Jquery
- Weather Underground Api, OpenWeather Api
- W3C Geolocation API
- Ajax
-
Google Page Speed Scores
- Mobile Speed: 69/100
- Desktop Speed: 87/100
Twitch Streamer Check

Description
A page that checks whether some Twitch streamers are online and what they are streaming
Resources Used
- Free Code Camp
- Youtube tutorials
Technologies Used
- HTML, CSS, Bootstrap
- Javascript
- Jquery
- Twitch Api
- Ajax
-
Google Page Speed Scores
- Mobile Speed: 69/100
- Desktop Speed: 87/100
Wikipedia Viewer

Description
Search Wikipedia from an input box or generate a random article.
Resources Used
- Free Code Camp
- Harvard's CS50 Course
- Stack Overflow
- Wikipedia API documentation
Technologies Used
- HTML, CSS
- Javascript
- Jquery
- Wikipedia Api
- JSON
-
Google Page Speed Scores
- Mobile Speed: 69/100
- Desktop Speed: 87/100
Tools
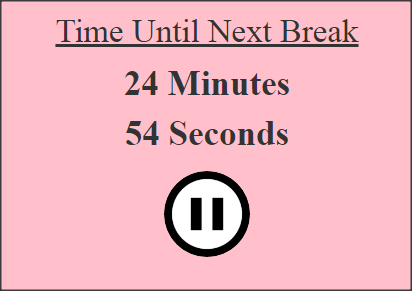
Pomodoro Clock

Description
Pomodoro timer that can be customized for any timer and break length, as well as video game sounds to accompany timers. Some video game music is available to play in audio player.
Resources Used
- Khinsider Game Soundtracks
- Free Code Camp
Technologies Used
- HTML, CSS, Bootstrap
- Javascript
- Jquery
- HTML5 Audio Player
-
Google Page Speed Scores
- Mobile Speed: 69/100
- Desktop Speed: 87/100
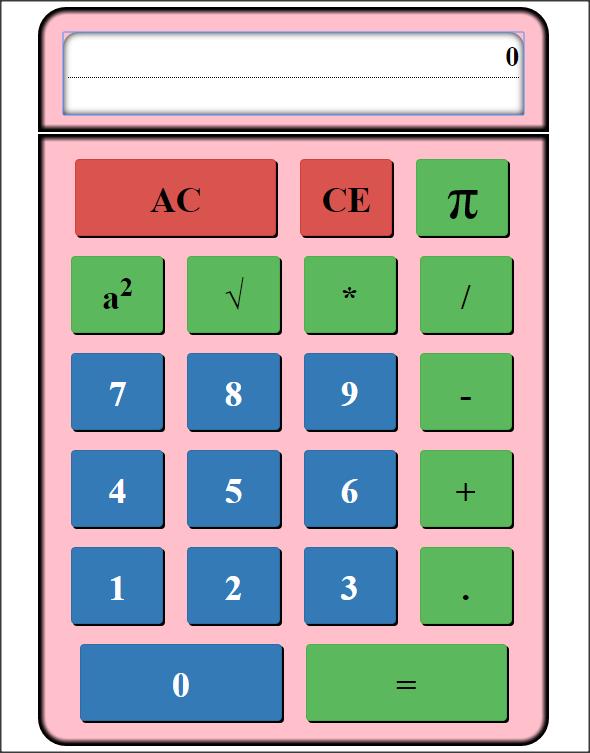
Calculator

Description
Calculator that accepts keyboard input as well as mouse clicks
Resources Used
- Unicode Character Tables
- Wolfram Alpha
- Free Code Camp
Technologies Used
- HTML, CSS, Bootstrap
- Javascript
- Jquery
- Unicode Keyboard Characters
-
Google Page Speed Scores
- Mobile Speed: 71/100
- Desktop Speed: 89/100
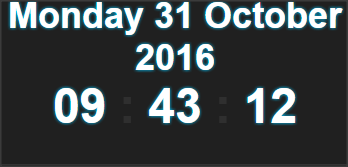
Digital Clock

Description
A page that displays a 12 hour format clock. This project was my first venture into Jquery
Resources Used
- Alessio Atzeni Tutorial
- Javascript & Jquery
- by Jon Duckett
Technologies Used
- HTML, CSS
- Javascript
- Jquery
-
Google Page Speed Scores
- Mobile Speed: 66/100
- Desktop Speed: 86/100
Games
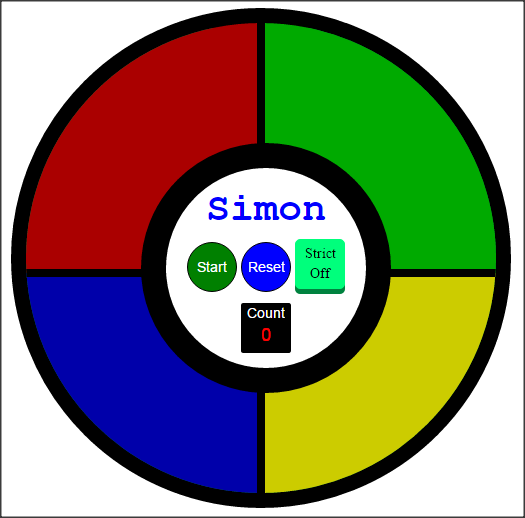
Simon

Description
Simon game that has a strict mode, a counter and a short light display upon completion.
Resources Used
- Free Code Camp
- Youtube Tutorials
- Javascript & Jquery
- by Jon Duckett
Technologies Used
- HTML, CSS, Bootstrap
- Javascript
- Jquery
- Web Api Audio Element Constructor
-
Google Page Speed Scores
- Mobile Speed: 71/100
- Desktop Speed: 89/100
Tic Tac Toe

Description
1 player Tic Tac Toe game that has random ai. Researching this project I learned about the minimax algorithm but didn't implement it
Resources Used
- Free Code Camp
- Stanford's Algorithm Course
- Javascript & Jquery
- by Jon Duckett
Technologies Used
- HTML, CSS
- Javascript
- Jquery
-
Google Page Speed Scores
- Mobile Speed: 68/100
- Desktop Speed: 88/100
Battleship

Description
Battleship game created from the example and code from the book HeadFirst:Javascript
Resources Used
- Headfirst Javascript
- by Elisabeth Freeman & Eric Freeman
- Stack Overflow
Technologies Used
- HTML, CSS
- Javascript
-
Google Page Speed Scores
- Google Page Speed Scores
- Mobile Speed: 71/100
- Desktop Speed: 89/100
Current Project
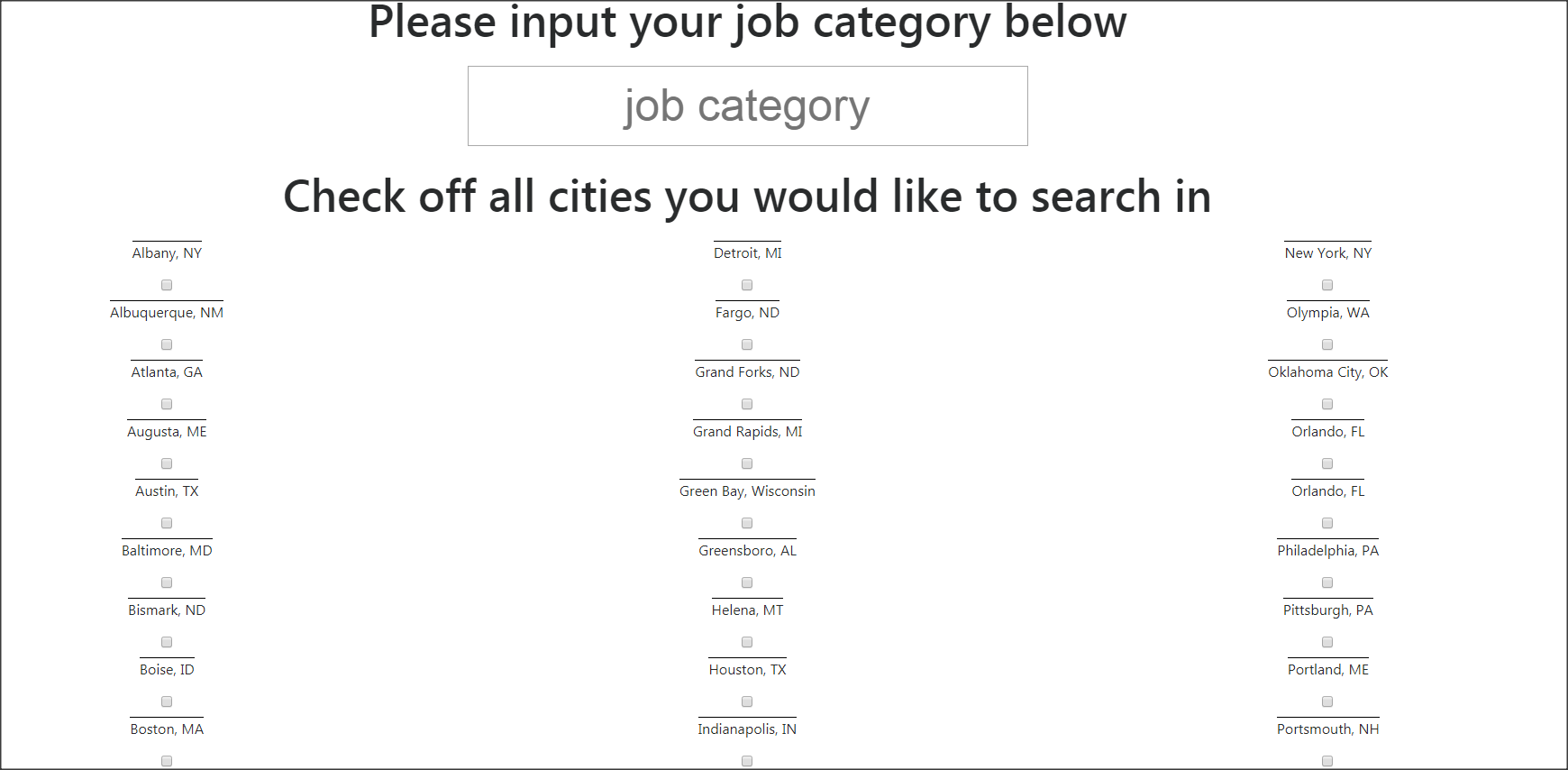
Nation Wide Job Search

Description
Search Engine for Continental USA
Resources Used
- Free Code Camp
- Google Custom Search Engine
- Javascript & Jquery
- by Jon Duckett
- Youtube
Technologies Used
- HTML, CSS, Bootstrap
- Angular
- Javascript